ဒီေန႔ေတာ့
HelloWorld programေရးတတ္ၿပီဆိုေတာ့ appထဲမွာ ဓာတ္ပုံေလးေတြ slide showလုပ္တဲ့ပုံအေၾကာင္း
ေၿပာၿပမယ္။ လြယ္လြယ္ေလးပါ။ ထုံးစံအတိုင္း projectအသစ္ေဆာက္လိုက္ရေအာင္။
ကၽြန္ေတာ္ကေတာ့
ImageSlideShowDemoဆိုၿပီး Project ေဆာက္လိုက္ၿပီ။ Step-1ၿပီး nextေတြ ႏွိပ္ဗ်ာ။
ေနာက္
Step-2လိုပုံ ေပၚလာလိမ့္မယ္။ ဒီတိုင္းထားလိုက္ေတာ့မယ္။ မၿပင္ေတာ့ဘူး။
ကဲ
projectေတာ့ ေအာင္ၿမင္စြာ ေဆာက္ၿပီးၿပီဗ်။ ဒါေပမဲ့ အဲဒါေတြ ခဏထားလုိက္ဦး။ အရင္ ကိုယ္slideshowၿပခ်င္တဲ့
ပုံေတြထည့္ဖုိ႔ drawableဆိုတဲ့ folderေဆာက္ၿပီး floderထဲကို ဓာတ္ပုံေတြ ထည့္ထားပါ။
ဓာတ္ပုံေတြကို နာမည္ေပးတဲ့အခါ spaceမပါဘဲ အေသးစာလုံးေတြနဲ႔ပဲ ေပးပါ။ ကၽြန္ေတာ္ကေတာ့
အလြယ္တကူ a, b တို႔ပဲ ေပးလိုက္ေတာ့မယ္။ ၿပီးရင္ drawableကို project treeထဲက resဆိုတဲ့
floderေအာက္ကို copy and pasteလုပ္လုိက္ပါ။ အဲဒါဆိုရင္ေတာ့ ပုံပါအတိုင္း ၿမင္ရၿပီ။resေအာက္မွာ drawable၊ drawableေအာက္မွာ a.jpg နဲ႔ b.pngဆုိၿပီး ပုံထဲကအတုိင္းေတြ႕ရမွာပါ။
ကဲ
resource filesေတြ ထည့္ၿပီးၿပီဆိုေတာ့ codingဘက္ သြားရေအာင္။ Android မွာ ႏွစ္ပိုင္းရွိပါတယ္။
visual အၿမင္ပိုင္း နဲ႔ control ပိုင္းပါ။ ကၽြန္ေတာ္ screenမွာ ေပၚေစခ်င္တဲ့အရာကို
visual ပိုင္းၿဖစ္တဲ့ xmlနဲ႔ ေရးၿပီး ေနာက္ကြယ္ကလုပ္မဲ့ ဥပမာ ဘယ္ခလုတ္ႏွိပ္ရင္ ဘာၿဖစ္မယ္တို႔
အဲဒီ controlလုပ္တဲ့အပိုင္းကိုေတာ့ javaနဲ႔ ေရးပါတယ္။ အရင္ဆုံး xmlနဲ႔ ေရးရမဲ့
activity_main.xmlကို ၿပင္ရေအာင္။ ကဲ ADTကို ၿပန္ၾကည့္ရေအာင္။ step-3ထဲကလုိ
ပုံအတုိင္းေပၚေနလိမ့္မယ္။
ကၽြန္ေတာ္ အနီနဲ႔ ဝုိင္းၿပထားတဲ့<TextView></ TextView
>ဆိုတဲ့ tagနွစ္ခုၾကားထဲကဟာေတြ အကုန္ဖ်က္လုိက္။ ၿပီးရင္ ေအာက္ကcodeအတုိင္း အဲၾကားထဲမွာ
ကူးေရးလိုက္ပါ။
<ViewFlipper
android:id="@+id/view_flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10.0dip"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/a"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/b"
/>
</RelativeLayout>
</ViewFlipper>
ကၽြန္ေတာ္က
ဓာတ္ပုံေတြကို a နဲ႔ b လို႔ ေပးထားလို႔ android:src="@drawable/b"
လို႔ ၿဖစ္ေနတယ္။ တကယ္လုိ႔
ကိုယ္က တၿခားနာမည္ေပးထားတယ္ဆိုရင္ “@drawable/ဓာတ္ပုံနာမည္” လုိ႔ ၿပင္ေပးရမွာပါ။ ဒါကနမူနာ
ႏွစ္ပုံပဲ ၿပထားလုိ႔ေနာ္။ ႀကိဳက္သေလာက္ပုံေတြ ထည့္လို႔ရတယ္။ ပုံႏွစ္ပုံၿဖစ္တဲ့အတြက္
ViewFlipperေအာက္မွာ <RelativeLayout></ RelativeLayout>အဖြင့္အပိတ္
tagႏွစ္ခုရွိတာ ေတြ႕ရမွာပါ။ ပုံတုိးခ်င္ရင္ အဲRelativeLayout tagကို copy and
pasteလုပ္ၿပီး android:src မွာ ဓာတ္ပုံေၿပာင္းေပးရုံပဲ။ သုံးပုံဆုိရင္ <RelativeLayout></
RelativeLayout>အဖြင့္အပိတ္ သုံးခုရွိရမယ္။ ဒါမ်ဴိးပါပဲ။
ၿပီးရင္
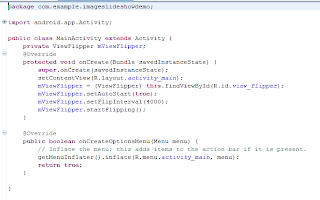
src ေအာက္က အနီဝုိင္းၿပထားတဲ့ MainActivity.javaကို ဖြင့္လိုက္ပါ။
ေအာက္ကပုံအတုိင္း ေတြ႕လိမ့္မယ္။
ကဲဒါဆိုရင္
ေအာက္ကေရးေပးထားတဲ့ codeကို ေအာက္ကပုံပါ ညႊန္းထားတဲ့ နံပါတ္ ၁ ေနရာမွာ ကူးေရးလိုက္ပါ။
private ViewFlipper mViewFlipper;
ဒါကေတာ့
ကၽြန္ေတာ္တို႔ ဓာတ္ပုံေတြကို slideshowလုပ္ေပးမဲ့ ViewFlipperကို variableေၾကၿငာၿခင္းပါ။
ကဲၿပီးရင္ေတာ့ ေအာက္ကcodeကို နံပါတ္ႏွစ္ေနရာကို ကူးလုိက္ပါ။
mViewFlipper
= (ViewFlipper)this.findViewById(R.id.view_flipper);
mViewFlipper.setAutoStart(true);
mViewFlipper.setFlipInterval(4000);
mViewFlipper.startFlipping();
ကဲ ဒါဆိုရင္ ဒီလို ပုံပါအတိုင္း ရလိမ့္မယ္။
Javaမွာ ViewFlipperကို
mViewFlipperဆိုတဲ့ နာမည္နဲ႔ေၾကၿငာၿပီးေပမဲ့
xmlနဲ႔ဆက္ေပးရပါဦးမယ္။ အဲေတာ့ mViewFlipper = (ViewFlipper)this.findViewById(R.id.view_flipper);ဆိုတဲ့ codeက xmlဘက္ေရးထားတဲ့
ViewFlipperကို ဒီဘက္က variableနဲ႔ဆက္တာပါ။ R.id.view_flipper ဆိုတာက ေရးႀကီးပါတယ္။
ဟိုဘက္က xmlမွာ အဲလိုနာမည္ေပးခဲ့လုိ႔ ဒီလိုၿပန္ေခၚတာပါ။ android:id="@+id/view_flipper"
ဆိုၿပီး xmlမွာ နာမည္ေပးခဲ့လို႔ပါ။
ႏုိ႔မို႔ဆိုရင္ errorတက္ပါလိမ့္မယ္။ ကၽြန္ေတာ္က appဖြင့္တာနဲ႔ ဓာတ္ပုံကို
slideshowၿဖစ္ေစခ်င္တဲ့ အတြက္ autostartကို trueေပးထားတယ္။ ဒီေနရာမွာ ခုလုတ္ႏွိပ္မွ
စမယ္ဆိုၿပီး eventတစ္ခုေပးလည္းရပါတယ္။ ဓာတ္ပုံတစ္ပုံနဲ႔ တစ္ပုံၾကား intervalကို
4000milisecondေပးထားပါတယ္။ ဒီမွာက အခ်ိန္ေပးရင္ milisecondsပဲ ေပးလို႔ရပါတယ္။ 4
secေပါ့ဗ်ာ။ 4 secေနရင္ ေနာက္တစ္ပုံ ေၿပာင္းမယ္။ ေအာက္ကဟာကေတာ့ startFlippingလုပ္လို႔ေၿပာတာ။
ရပ္ခ်င္ရင္ stopFlippingေပါ့ဗ်ာ။ ကဲ ဒီေလာက္ဆိုရမယ္ထင္တယ္ေနာ္။
Download Source Code
Download APK
Download Source Code
Download APK
ကၽြန္ေတာ္ေရးတဲ့ postေတြက စာဖတ္သူအတြက္ အက်ဳိ္းရွိတယ္ဆုိရင္ commentေပးခဲ့ပါ။ လိုအပ္ခ်က္ေလးမ်ားရွိရင္လည္း အႀကံေပးခဲ့ပါ။








2 comments:
ေက်းဇူးတင္ပါတယ္
ေက်းဇူးတင္ပါတယ္
Post a Comment